Scratch 是一個可以讓程式入門者或學生盡情創作遊戲、動畫或影音的工具,除了可以直接在 Scratch 的平台上進行觀賞,也可以將 Scratch 專案嵌入到網站,這篇教學會介紹如何透過 HTML 的實作,將 Scratch 的創作加到網頁中。
原文參考:網頁嵌入 Scratch 創作
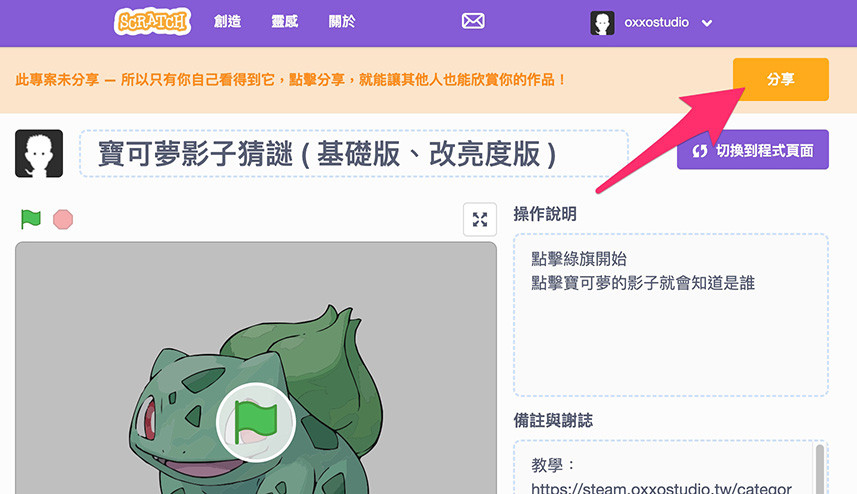
登入 Scratch 之後後前往「我的東西」,開啟要分享的 Scratch 專案,點擊右上角的「分享」,就會將專案發佈為公開檢視。

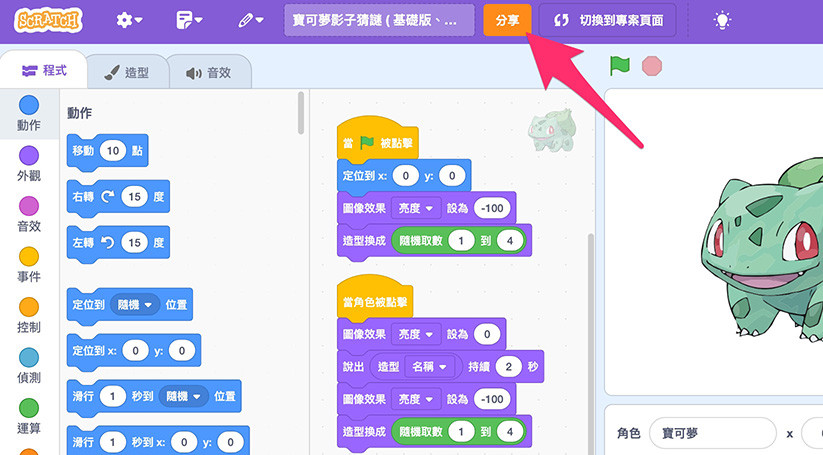
如果是程式碼編輯的畫面,點擊上方的「分享」,就會將專案發佈為公開檢視。

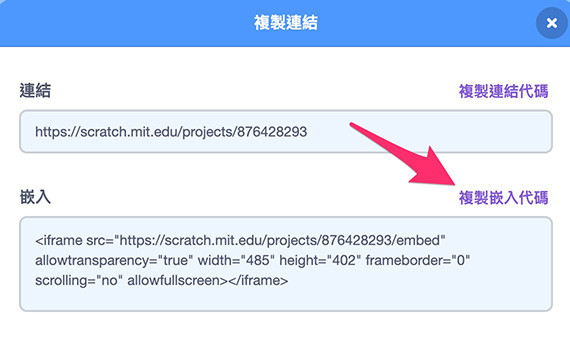
點擊「複製連結」。

開啟複製連結視窗後,就能看見專案的網址,以及嵌入的程式碼,點擊「複製嵌入代碼」。

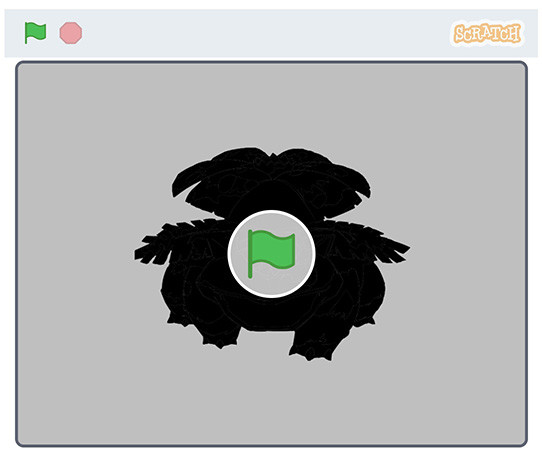
複製嵌入代碼之後,貼到網頁中的 <body> 裡,執行後就會看見 Scratch 創作出現在網頁中。
<iframe src="https://scratch.mit.edu/projects/876428293/embed" allowtransparency="true" width="485" height="402" frameborder="0" scrolling="no" allowfullscreen>
</iframe>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
